

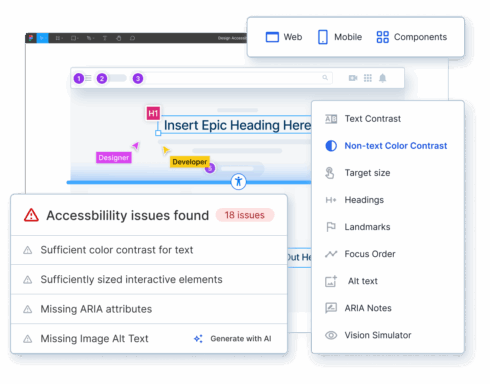
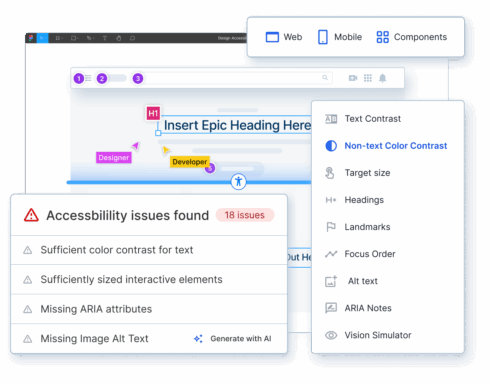
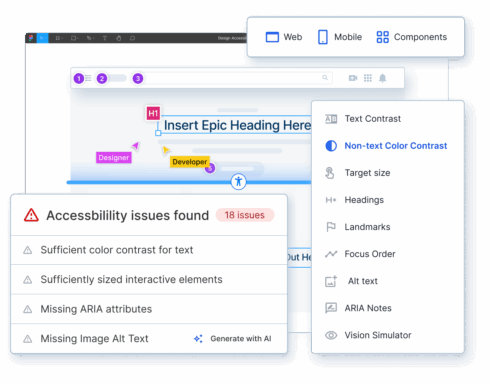
BrowserStack, an organization that provides options for testing, has launched its Accessibility Design Toolkit, a Figma plugin that helps builders plan for accessibility early within the design stage.
Based on a latest report from BrowserStack and WebAIM, 94.8% of the a million webpages they analyzed had not less than one Net Content material Accessibility Pointers (WCAG) failure. The most typical failures have been shade contract and lacking alt textual content, and each of those points are simply preventable throughout the design stage.
“Groups have lacked the instruments to catch accessibility points early, despite the fact that most originate within the design section,” mentioned Nakul Aggarwal, co-founder and CTO at BrowserStack. “Our toolkit addresses this by empowering designers to resolve as much as 40% of those points straight inside Figma.”
The plugin will robotically detect UI elements and validate them towards WCAG requirements, together with shade distinction, headings, focus order, picture alt-text, landmarks, and contact goal sizes.
It should then annotate found elements with Accessible Wealthy Purposes Suite (ARIA) guidelines, a framework that features attributes so as to add to elements to make them extra accessible.
The toolkit gives AI-generated ideas for alt textual content so as to add, how one can repair heading construction, and how one can enhance keyboard focus order.
It additionally presents a imaginative and prescient simulator in order that designers can preview visible experiences designed for customers with visible impairments.
The plugin is offered now totally free to all Figma customers.